(2023/10/05 追記)
はじめに
🎉 Next.js 13.2が
やった
(一般的な
next.config.js
/** @type {import('next').NextConfig} */let nextConfig = { reactStrictMode: true, experimental: { serverComponentsExternalPackages: [ "playwright", "svgo", "plaiceholder", "@plaiceholder/next", "fetch-site-metadata", ], scrollRestoration: true, appDir: true, }, images: { formats: ["image/avif", "image/webp"], domains: ["asciinema.org", "raw.githubusercontent.com"], },};experimental.serverComponentsExternalPackagesと
あとnext.config.jsは.mjs)で
Markdown / MDXの
公式ブログを@next/mdx、next-mdx-remote、contentlayerの
next-mdx-remote/rscをcompileMDX<MDXRemote>
そのfrontmatterに
import { compileMDX } from "next-mdx-remote/rsc";...import MDXComponent from "components/MDXComponent";...const compiler = async (source: string) => { const result: Promise<{ content: JSX.Element; frontmatter: { slug: string; title: string; date: string; description: string; tags: string[]; }; }> = compileMDX({ source, components: MDXComponent, options: { ... }, }); return result;};
export default compiler;Route Handlerに
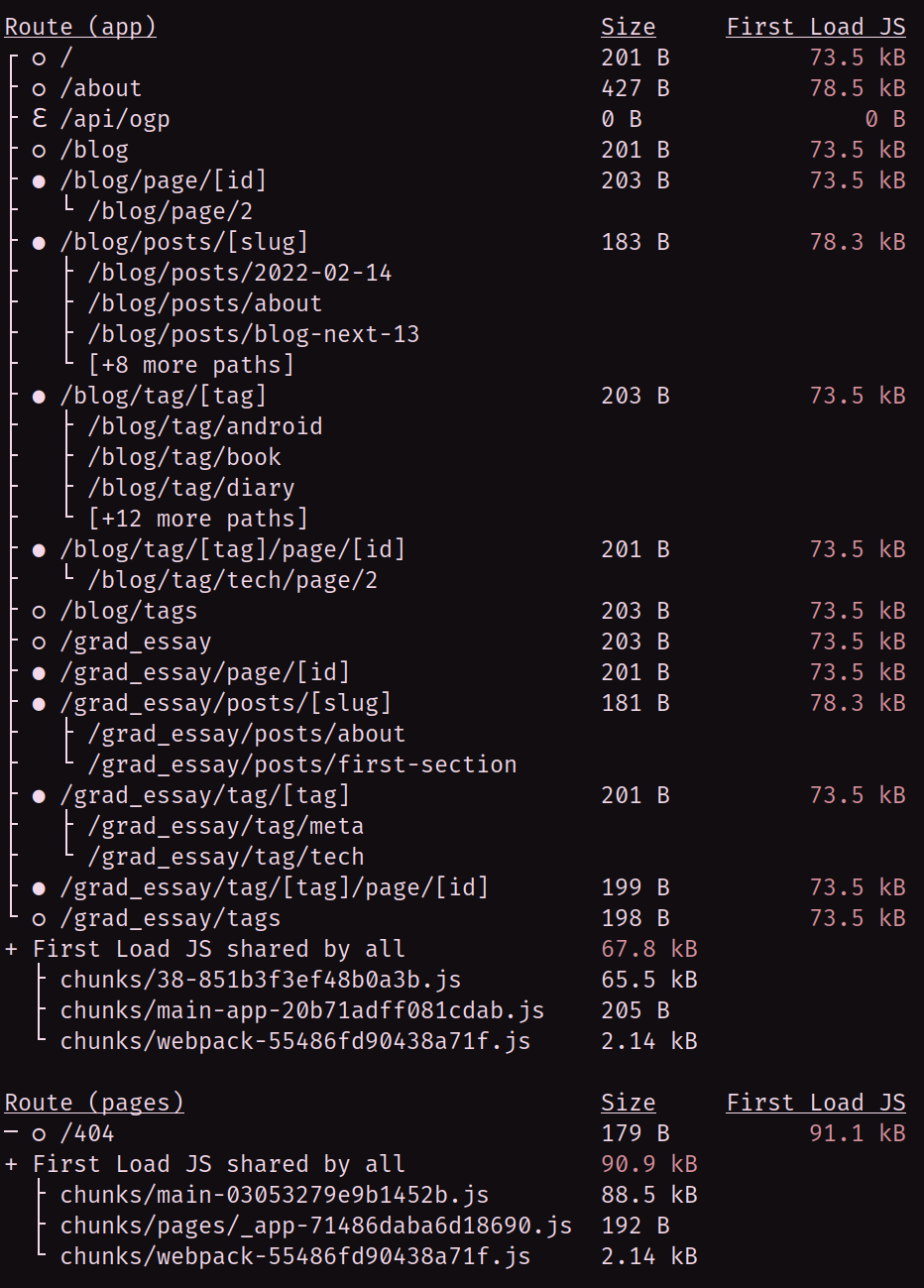
Next.js 13.2でpages
Metadata API
同じく
import type { MetadataRoute } from "next";
import { globby } from "globby";
import { dateConverter } from "lib/build";import { HOST } from "lib/constant";// Article index fileimport postIndex from "share/index.json";
import type { PostData } from "lib/interface";
export default async function sitemap(): Promise<MetadataRoute.Sitemap> { const constPaths = await globby(["src/app/**/page.tsx", "src/app/page.tsx"], { ignore: ["src/app/api/*.tsx", "src/app/grad_essay/**", "src/app/**/[*/**"], });
const constPageEntries = constPaths.map((filePath) => { const constPageEntry = { relpath: filePath.replace("src/app/", "").replace("page.tsx", ""), lastmod: "", }; return constPageEntry; });
const blogposts = postIndex.articles.blog;
const blogTags = postIndex.tags.blog;
const blogEntries = blogposts.map((post: PostData) => { const blogEntry = { relpath: `blog/posts/${post.data?.slug}`, lastmod: dateConverter(post.data?.date), }; return blogEntry; });
const blogTagEntries = blogTags.map((tag: string) => { const blogTagEntry = { relpath: `blog/tag/${tag}`, lastmod: "", }; return blogTagEntry; });
const sitemapEntries = constPageEntries.concat(blogEntries, blogTagEntries); return sitemapEntries.map((entry) => entry.lastmod !== "" ? { url: `https://${HOST}/${entry.relpath}`, lastModified: entry.lastmod, } : { url: `https://${HOST}/${entry.relpath}`, }, );}所感
もともと

ちなみに



脚注
-
厳密には
404.jsがまだ残っているが、 こちらで 書かなくても 処理されるので pagesディレクトリ自体は 削除可能 ↩